Introduction
There are many ways to earn money online but 3 methods are the most popular. First, you can promote digital products as an affiliate. Secondly, you can create your own product and sell it. You can also write articles for your blog. There are many other methods such as running paid ads, coaching, etc.
Whatever method you choose, in all cases I listed above you need a website. As an affiliate, you need a squeeze page or landing page; as a product vendor, you need a sales page; as a blogger, you need a WordPress website. Even if you’re running paid ads, you also need a landing page.
Whatever web page type we’re talking about, it’s super important in your business. Do you know what’s even more important? Page load speed. It is more important than you may think. One second makes a huge difference (literally!). Of course, there are many other factors that are very important, such as your sales copy (especially the header), colours, and more but many people seem to forget about optimization of the load speed. Crazyegg.com says that “Slow sites kill conversions. And can never recover.”
? FUN FACT: If your page loads 4 seconds instead of 3 seconds, you may lose up to 58% of your visitors!
Stats
To show you how important the load speed of your web page is, let me show you a few quick stats. It’s a bit more important for mobile users but don’t forget about desktop users. Now let’s have a close look at the “web page load time vs revenue” facts…

- ”53% of mobile site visits are abandoned if pages take longer than 3 seconds to load.” Source: Google
- In 2016, A presentation by AliExpress claimed they reduced load time for their pages by 36% and recorded a 10.5% increase in orders and a 27% increase in conversion rates for new customers.
- In 2016, “The Trainline” reduced latency by 0.3s across their funnel and revenue increased by an extra £8 million a year.
- In 2017, “Zitmaxx Wonen” reduced load time to 3 seconds and conversions jumped 50.2%. Revenue from mobile increased by 98.7%.
- In 2018, Zalando completed work that reduced their load time by 100ms and this resulted in a revenue increase of 0.7%.
- In 2018, Missguided decided that for Android visitors they would remove BazaarVoice. This meant an improvement of 4s for the median page load time and resulted in an increase of 26% in revenue.
- For every 100ms decrease in homepage load speed, Mobify’s customer base saw a 1.11% lid in session based conversion, amounting to an average annual revenue increase of $376,789.
Now, the most remarkable 1-second stats:
- 1 second delay reduces page views by 11%.
- 1 second delay decreases customer satisfaction by 16%.
- 1 second delay eats away 7% of the coveted conversion rate.
- 1-3 seconds in loading time see a very low bounce rate probability – only 32%.
- Add 1 second more to that and the chance for users to bounce triples, reaching 90%.
- On annual basis, 1 second delay can lead to $25,000 in missed revenue if you generate $1,000 per day.
? One-second delay can cost you A LOT of money!
Test Your Site First
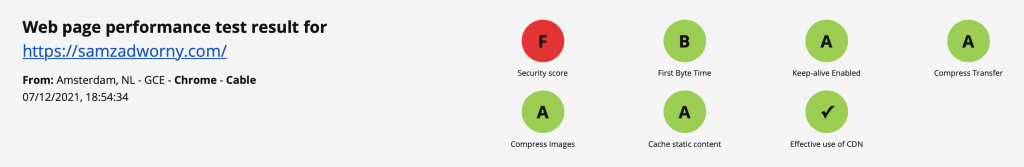
Fortunately, there’s a solution for that. But first, measure how fast your web page is – it doesn’t matter page type you have: WordPress site, landing page, squeeze page, sales page, etc. To do so, go to https://www.webpagetest.org. This is the only service you should use to measure your page load speed. Webpagetest.org is an industry-standard service. All you need to do there is just insert your website URL and choose a test location (city). I recommend you choose the test location far away from your hosting/server; so if your server is located in New York City, run your test from somewhere in Europe, like London or Amsterdam. Test your site from various locations.
You should aim for 3 second load time. If you page loads in under 3s, then you can say you have a fast website. I’m talking about a WordPress blog or a real full website. For a simple squeeze or landing page it should be much less than 3 seconds – try to make it load in 2 seconds max, and around 1s would be perfect.
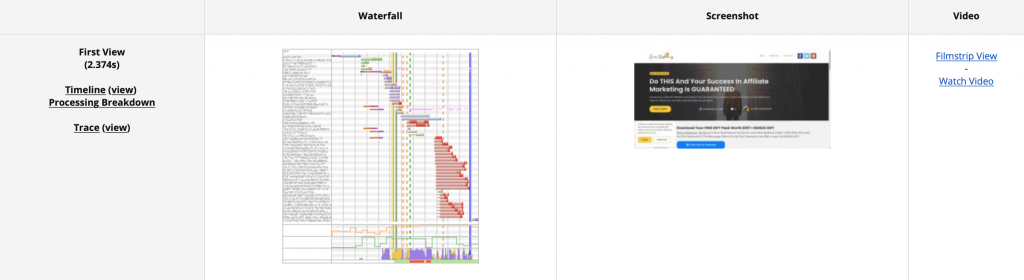
Here are some screenshots from testing my blog (my servers are located in New York City):


2.37s load time – pretty good, huh? And there are a lot of fonts to load from the Google server – if I replaced Google fonts with standard fonts, my blog would load in about 1.8s. It depends on what location I choose to run the speed test but generally my blog loads in under 3 seconds from any place in the world.
17 seconds …that’s how long it took my blog to load before any optimization. Now it’s your turn…
Solution #1: CDN
Done? If it’s more than 3 seconds, you definitely need to optimize your website. There are many ways you can optimize it but the one with the biggest impact is to start using CDN (Content Delivery Network) service such as cloudflare.com. I don’t want to go too deep into details but generally, CDN distributes your content (images, scripts, stylesheets, and other files that build your website) across its network around the world. So if your server is in New York City and there’s someone viewing your website in the UK, the website content won’t be requested from NYC but its clone will be downloaded from London’s server – a much closer location. I hope it makes sense.
Anyway, you don’t have to even know how it works – it just works, and you should apply it to your websites ASAP. Cloud Flare free plan is good enough in most cases. If that won’t work for you, switch to the Pro plan for $20/month.
After you setup everything, your page load time will reduce drastically. The setup is intuitive and straightforward. In case you are stuck with anything, there are plenty of tutorials on YouTube and all over the internet as Cloud Flare service is very popular.
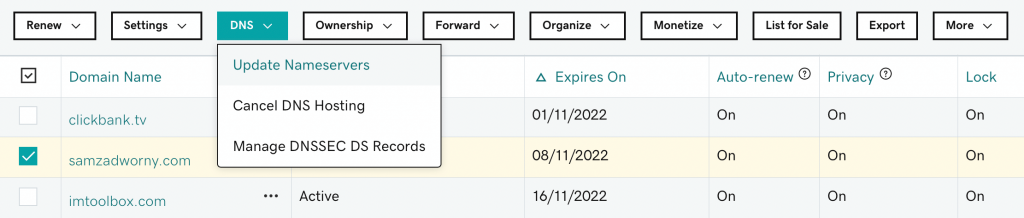
The most advanced thing you will need to do during the setup is to change your domain DNS settings. In Godaddy.com it’s as simple as going to the list of your domains, selecting the checkbox right before your domain name, going to ‘DNS’ on the top, and clicking ‘Update Nameservers’:

Solution #2: Image Compression
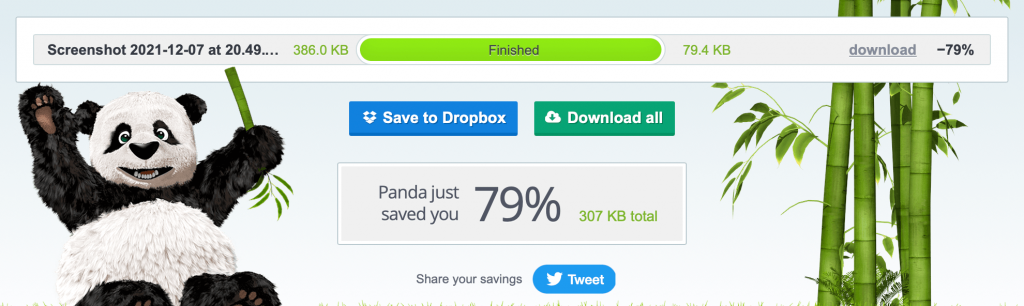
Compress your images. This is the second most important strategy to speed up your website. When you test your page load speed, you will see that the ‘heaviest’ files are images. The more content to read from the server, the longer your website loads. You can cut up to 80% off the size of your images (yes, really):

The screenshot above is from the tinypng.com service that allows you to compress your images in seconds without quality loss, for free! Every time you upload any image to your WordPress site or use it on your landing page – every image should be compressed first in the tinypng.com service.
Imagine you have 5 images on your website to load, 100KB size each. That makes 500KB in total. Now, the compressed version would be around 100KB in total for all 5! Massive difference, isn’t it? So the browser now has 100KB of images to load instead of 500KB – this is HUGE. You should also compress all the existing images from your website.
ADVANCED TIP: Before you compress your images, make sure they’re not too large. If your image is 50x50px on your website but the real size is 200x200px, it doesn’t make sense to keep the larger size on your server. Resize it first, and then compress it.
Solution #3: Lazy Load
The 2 solutions above will make a massive difference in your page’s load time. However, I recommend you apply this solution as well. The easiest way is to download a ‘lazy load’ plugin if you use WordPress. For non-WordPress pages, it might be difficult if you’re not tech-savvy, but if you know some basics of HTML and JavaScript, you should manage to find, and install a lazy-load script manually on your website.
Here’s how it works: when your page loads in the browser, only visible images are loaded (so-called ‘above the fold’ images). That means images that you see only after you scroll your page down, won’t be loaded on the first load but auto-load only when needed (when you scroll down the page). I hope it makes sense.
I use the ‘a3 lazy load’ WordPress plugin for my blog and other WordPress websites I have:

Now, let’s get back to our example where we compressed 5 images from 500KB each to 100KB (20KB each). Now, after you apply the lazy load method, probably only 1-2 images will be loaded on the initial page load – that makes it only 20-40KB to load! Do you see the difference after applying solutions #1 and #2? Instead of loading 500KB, the browser now loads only 20-40KB – that’s up to 96% less.
? Apply solution #2 and #3 above to reduce your page’s images load time by up to 96%
Advanced Techniques
The 3 solutions from above will reduce your page load time well enough. However, if you want to, you can keep going and apply other methods to make your website blazing fast ?
Here are some tips:
- Disable WordPress plugins you don’t use
- Use WordPress optimize/cache plugin – I use “Autooptimize” plugin
- Compress HTML, CSS and JS files – you can use WP plugin or turn this option on Cloud Flare (Speed > Optimization > Auto Minify)
- Try to reduce content loading from external resources (other websites)
There are many other things you can do to optimize the load speed but don’t go too crazy, and always apply the first 3 ideas I introduced in this post: use CDN, compress your images, and turn on ‘lazy load’. Then, try to apply the first 3 methods from the list above. That will make a massive difference and you will see more conversions, more blog visitors, and so on.
Apply what you just read, and thank me later 😉
P.S.
As always, I encourage you to check out the free webinar that will help you jump-start in your affiliate marketing business:
https://johnwebinar.samzadworny.com ???
…and sign-up to the best affiliate program where you can bank up to $3,136.50 per sale:

3 replies to "How To DOUBLE Your Profits With ONE Simple Trick"
Great (technical) tips and tricks Sam.
A good example of “to share is to multiply”
Regards,
Marcel
Thank you for your kind words, Marcel 🙂
Guys, give it a shot and then share your results of ‘before’ and ‘after’ you optimised your website, blog or landing page in the comment section. Good luck!